Designing at the Speed of the Internet
Medical Device & Diagnostic Industry MagazineMDDI Article IndexINTO THE INTERNETOriginally Published June 2000DESIGNER'S NOTEBOOKMedical device designers and manufacturers can develop better products—faster—through Internet-based design communication.Bill Evans and Diana Greenberg
June 1, 2000
Medical Device & Diagnostic Industry Magazine
MDDI Article Index
INTO THE INTERNET
Originally Published June 2000
Bill Evans and Diana Greenberg
Designers who aren't taking advantage of the Internet for design collaboration are wasting valuable time. The U.S. medical design profession has undergone a massive transition in communication methods, and those using the new tools available to them are seeing the benefits at the marketplace. Paper-based design and face-to-face communication have given way to computer-generated design and an increased reliance on electronic communication—from e-mail to videoconferencing. The emergence of rapid prototyping technologies and the World Wide Web has kicked the effects of digital design technology into high gear. The Web, with its proliferating new communication tools, can greatly enhance the design process for manufacturers.
 An example of a product user interface. During development, potential customers can click their way through the interface.
An example of a product user interface. During development, potential customers can click their way through the interface.
At present, there are numerous practical, real-world examples of designers, project managers, and executives using the Web to design better products faster and more economically. The Internet can bring together team members from many diverse disciplines and from all over the world. Web-based communication enables the sharing of not only CAD files and other computer-generated data, but also of hand sketches, product specifications, and test-site photos.
A manufacturer's vendors are able to understand design and manufacturing issues more clearly and earlier in the design process as a result of Web-based communication. Perhaps even more importantly, potential customers get a better and sometimes interactive look at product features early on in the development cycle. Designers can correct their course to meet real—instead of hypothetical—project needs. Easy-to-use and remarkably inexpensive forms of improved Internet communications are widely available to manufacturers, and they are worth the necessary investment in time and money.
A word of caution is due, however: users often focus on the power of new technology, but forget that the Internet is really a baby taking its first stumbling steps. Despite its speed and ability to relay information, the Web is still often very crude. While it will constantly continue to evolve, those on the vanguard should not forget that new tools in the hands of new users can pose definite difficulties and risks.
DESIGN COMMUNICATION WITH THE WEB
The design profession needs different communication tools than those created for more text- or numbers-based professional and managerial occupations. Designers need visual tools, in both 2-D and 3-D, and thrive on feedback. One product design will typically undergo multiple iterations as it is shaped by input from parties with different perspectives, such as test users, marketers, and manufacturers. Parties involved in design projects are often separated geographically; an overseas manufacturer working with a U.S. design firm is becoming increasingly common, and the time differences slow communication.
Traditional methods of communication can often shortchange design projects: It is difficult to describe the intricacies of a developing product over the phone; fax machines relay poor-quality images and offer very little security; and couriers are expensive and take days to get images to the other side of the world. Images sent on plain paper are static; they can't show the 3-D spin of an object in space, or demonstrate how a sophisticated user interface actually works. Even e-mail presents problems: some files sent by e-mail cannot always be opened on the other end because of file incompatibilities.


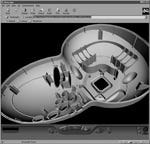
When converted to VRML format, 3-D CAD files can be viewed, spun, and inverted on a browser, allowing developers to work with virtual prototypes on the Web.
The Web provides a medium to overcome these problems. It provides the opportunity to share 2-D and 3-D images in real time, facilitating discussion and the speedy exchange of viewpoints. For example, the Web can bring a team together around a 3-D CAD rendering of a plastic form, allowing participants in different parts of the world to "wave their hands" over a piece of the design, providing feedback and generating discussion. It's as if all the collaborators were sharing a room; all project participants can see their colleagues' comments and annotations in real time.
Web-based design communication will never be a total substitute for face-to-face meetings, but using some of the Internet's tools allows a design team to develop better products more quickly. Manufacturers may even find that once their organization and key suppliers acquire some skill (and it does take practice), they will save up to 50% of those time-wasting travel days.
PROJECT WEB SITES
Project Web sites are the most useful basic tool of the Internet, and the easiest to set up. If a company has even a rudimentary computer technical support staff—or just a Web-savvy team member—it is very easy to set up free project Web sites on the company's system. For firms with fewer technical resources or with deeper pockets, there are also many fee-based services on the Web that offer the same thing. In many companies, it is now routine to set up secure project Web sites to allow spontaneous team interaction inside the office or around the globe. It generally takes less than five minutes from the moment designers take a digital picture or capture a CAD screen to the moment these images and supporting text are up on the Web. These are not fancy presentation aids, but lively interactive sketchpads. Project team members don't need to worry about having the files with them; they can walk into a colleague's office, go to the Web location, and share the latest design details or review a new interface idea.
 An example of how information can be organized on a project Web site index page.
An example of how information can be organized on a project Web site index page.
An example would be a situation that involves the designing and debugging of high-volume plastic products, such as medical disposables. Team members might be required to spend considerable amounts of time in other countries. The advent of Internet cafes around the world allows these designers to open a window onto the project's latest progress, simply by logging on to the project Web site. This development redefines "design on the fly": anyone who has worked on an international design project spanning a U.S. parent company, a European marketing subsidiary, and an Asian manufacturing vendor can attest that the vast time differences present a multitude of difficulties. The project leader in the States returns to the office each morning already behind—two days' worth of faxes, e-mails, and data-file transfers are waiting, and considerable time and energy are needed just to catch up on the project. Of course, after a full working day, the individual or team presents its counterparts around the world with precisely the same difficulty. The Internet speeds communication and eliminates many of these problems. But on the flipside, designers should be prepared for the extra pressures placed on the team to make decisions fast enough to keep up.
Web browsers have greatly facilitated common file-transfer standards. Instead of floppy disks or e-mail enclosures that never open, there are now HTML, Adobe Acrobat, jpegs, and gifs for text and 2-D graphics, and VRML for 3-D. These Web software open standards, coupled with low-cost digital photography and scanning equipment, have revolutionized communicating from a distance.
PROJECT WEB SITE FEATURES
When configuring their project Web site, designers and manufacturers should include most of the following Web site features, which cover most needs.
Security. Manufacturers can use their network software tools to configure a secure log-in window. This aspect of the page will probably have to be set up by information system specialists. These individuals will also need to review all plans, and can often help create templates and enable easy access for team members. Alternatively, site designers can consider using commercial providers that offer these services for a fee. The system should be kept simple, making it easy for people to post onto it. If it is, the site will get used more and become an invaluable part of the rapid product development process.
Index Page. The index is the first page that users see after they have logged on. It is simply a chronological, text-based list describing the pages available for viewing and for noting when the pages were uploaded. In a schedule-based environment, this is the easiest way to access information without getting into more complex filing methods.
Documents. Important documents available for downloading should be listed on the site, or posted directly on-line. Adobe Acrobat eases file compatibility issues. The software tool for posting in this format is low-cost; for reading it is free. For regulated manufacturers, Acrobat offers the added advantage that people can view and annotate the documents but cannot modify the originals. This is essential for design control.
Sketches. Users should scan in sketches at screen resolution (72 dpi) only. Files should be kept to a minimum size to speed access time, but should also be big enough to show sufficient detail. Text and other markups can also be included.
CAD File Screen Captures. Downloading actual CAD files can be tedious; it is often faster and more useful to simply screen capture the most important views under discussion. A screen capture (or screen dump) is the process of capturing the image appearing on the computer screen at any given time. Windows has a keyboard command to capture the currently active screen to the clipboard (pressing the Alt and the Print Screen keys simultaneously). Designers can place the CAD in the desired view and simply capture the image, and then paste it to the Web site, annotating it with any appropriate text. Users do not need specialist CAD software to read jpeg screen captures.
Users of other operating systems— Unix, Linux, and Mac, for example—have similar tools for screen captures available in their systems.
3-D CAD Data in VRML. Many of the solids-modeling CAD programs can output shaded, 3-D virtual reality modeling language (VRML) files. These files can be viewed free on any browser. VRML is the Web-based standard file type for 3-D information. VRML files can be spun and zoomed just like the CAD originals. Recipients of the files will need to make sure they have the right plug-ins, which are also available free. Small files can be viewed in real time, but larger files should be downloaded before meetings to speed the viewing and discussion process. For example, ProEngineer can output VRML files with the added advantage of importing any names given to various views of the image. Colleagues can then select these views by name when discussing the design, thus making it easy to point out specifics.
User-Interface Demonstrations. With user-interface (UI) demonstrations, manufacturers can find out what their customers think of the intended product UI before committing investment dollars to implementing the real thing. Multimedia packages allow the import of a CAD or graphic representation of the control area and even make the buttons and displays work. Using sound and animation to enhance the vision, it is possible to create a fully functioning version of a complex UI. This elicits superior cognitive feedback from potential users. It is amazing how quickly even crude UI demos winnow out the weak concepts. This is invaluable for the design team; it allows potential users to log onto the site and play with the interface to get a feel for it. They can then offer the designers feedback as they are guided through it on the phone.
Download Pages. Download pages are a Web feature that lets designers automate Internet file transfer protocol (FTP) downloads. For colleagues who are behind particularly difficult firewalls where they are not allowed to access FTP sites, download pages allow them to be able to download file transfers. In addition, download pages can be used for posting actual native format files to be shared. As with any of these ideas, of course, designers should check the function first, before a critical point in the project; some of the features do not always work due to hardware or software incompatibilities. Designers can establish standards for the site (file types, protocols of posting, etc.) and publish them on the index page for all to see.
Digital Video. Digital video has become much less expensive than it was previously. Using the emerging Fire-wire standard (IEEE 1394) (common on Macs and becoming available on PCs this year) makes creating simple video clips easy. It is also an excellent way to create a much richer design-review medium. Designers can walk around a prototype with a digital camera, adding their comments. The walkabout should be kept short, and should be an edited-down file that is also shrunk in dimensions (320 x 240 pixels at a 15-frames-per-second mpeg), so it can be e-mailed or downloaded from the project Web site within a reasonable amount of time. It is important for developers to resist doing any fancy editing, which in reality takes much longer than the computer makers' polished demonstrations suggest.
TECHNICAL ISSUES
For the simple Web site pages suggested here, it is possible for all team members to post and edit information very quickly using the free tools that ship with browsers. The browser viewing area should be designed so that the Web site pages can be viewed on a modest screen size of 800 x 600 pixels; this will accommodate most viewers' equipment, even laptops or LCD projectors.
Browser Plug-Ins. Some of the features outlined above require users to have special plug-ins installed in their browsers. The plug-ins add extra functionality to the basic browser. As the common browsers (Netscape and Explorer) are updated, more and more of these features are being included as standard. But because designers cannot control the revision level of the software on all potential team members' computers, they must be careful every time they require the use of a new plug-in. When first starting up the Web site or adding a new plug-in, site designers should verify that all team members can open the specific pages that might be required. All members should be given enough time to download and install any necessary free plug-ins before they might be required at a meeting.
For example, the VRML viewer and UI demonstrations on some test sites require special plug-ins that only recent versions of browsers will have. For users who do not have the needed plug-ins, their browsers usually tell them where they can go to download them from the Web. This can be a frustrating aspect of project Web sites, however, so designers should minimize the use of special plug-ins when possible. Also, some older computers may have problems with the more esoteric plug-ins (especially the VRML).
IMPLEMENTING THE PROJECT SITE
When setting up the team's expectations of how everyone will interact on a project Web site, it is important to establish ground rules. Designers should emphasize speed and ease of access over fancy, time-consuming approaches. The goal is for the team to use the site daily, not to win design awards for graphics. Project Web sites, shared interactive workspaces, and commercial Web-based meeting services are invaluable communication aids, but they must be kept simple so that they actually get used on a day-to-day basis.
When establishing a project Web site, one of the biggest management challenges is to bring the less Internet-savvy colleagues to a point where they are comfortable using the technology. Until the software makers develop products more universal in appeal, some team members may be very reluctant to embrace the technology, regardless of how simple it is. It may be unrealistic, for example, to expect everyone to do even a simple edit on an HTML page. This situation, however, presents a good opportunity for mentoring, where more knowledgeable employees are assigned to help colleagues. Most of the project Web site suggestions here will be easy for participants to use, as long as their computers have been checked beforehand to ensure they are correctly configured. If some participants encounter difficulty posting items, designers can have colleagues help them, or they can use one of the pay-per-use meeting services; these services—WebEx is a good example—have streamlined the process of posting information.
OTHER TOOLS
Collaborative Workspace. Real-time design communication using shared whiteboards is an excellent design tool. Although not browser based, http://www.teamwave.com has an inexpensive collaborative workspace product that uses the Internet connection to join remote team members. Users simply download and install a relatively small application that looks very similar to a browser. A design sketch or CAD screen capture can then be uploaded for all to view. Working in real time, any participant can then mark on the screen or point out features to all participants. The user's individual cursor appears on the screen to all the collaborators. This is the perfect complement to a telephone conference to discuss intricate design features; as the team members discuss design issues, all participants can see where the speaker is pointing, and each team member can join in. This works very well even on relatively slow-speed dial-up data connections, unlike other similar products that are too slow to provide real-time feedback.
The product has many features aimed at a wide audience, but the most useful for the design community are both the whiteboard and a tool allowing users to share PowerPoint presentations. A remote presenter can pace an audience across the world through any PowerPoint presentation. Each participant sees the same slide at the same time as the speaker toggles through them. This is an ideal way of delivering a teleconferenced meeting that requires graphics support. It is best to keep the graphics and moving type to a minimum, however, as this taxes all but the fastest Internet connections.
TeamWave has the added advantage of being suited to computer novices—no HTML is required to post images, and making annotations to images is very simple. A 10-user license for TeamWave costs $400. Only one server license is needed; after it is purchased, all additional collaborators receive their license and software for free.
The above are examples of Internet collaboration software, but many companies offer commercial services or other software products along the same lines. Examples include WebEx, at http://www.webex.com; Contigo, at http://www.contigo.com; and Microsoft Netmeeting, at http://www.microsoft.com/windows/netmeeting.
One potential problem with many of these services, however, is that they can be relatively expensive and are tailored to big corporate users. Often, these services will also require attention from a company expert to set up. But pricing and services change almost every week, so it pays to stay updated on going rates. Designers tend to be most interested in visual real-time interaction, so each service should be evaluated carefully.
CONCLUSION
The key to making a design team Internet enabled is for team leaders to begin work as soon as possible. Designers and manufacturers must experiment, make mistakes, find out what works, and encourage their suppliers to get involved in Web-based design reviews. Designers can use the Web to reach out to the potential users and vendors whose comments can improve the product. Creative designers and managers will be rewarded with better products, designed quickly and at lower cost, but they must find out what works and learn what they can expect of their team.
These tools will not work perfectly if they are used for the first time at a critical design review. The ideas must be tested before their failure would become mission critical, so team members should always debug both the process and participants' computers.
As designers and manufacturers gain experience, they can enrich the quality of the interaction. An LCD presentation projector can be used in a group meeting, with remote-office participants using the projected computer images as a giant whiteboard. Or the Internet interactivity can be combined with the company's existing videoconferencing facilities. As skills and familiarity increase, designers can invest in one of the low-cost whiteboards that are Web enabled (MicroTouch, at http://www.microtouch.com ibid, or Virtual Ink Corp., at http://www.mimio.com).
Although there are many exciting tools available to designers and project managers today, they represent just the beginning of this revolution. It is the digital steam age. New, improved ways of communicating are being developed all the time, so designers should keep checking some of the sites listed above and also do general Web searches to see what the latest tools are.
Bill Evans is president and Diana Greenberg is project manager, product design, of Bridge Design Inc. (San Francisco).
Plug-and-Play Internet Collaboration? For some companies, building a robust Web-based platform for design collaboration may be a logical goal. For others, to whom the inner workings of the Internet remain a mystery, turnkey approaches are rapidly becoming viable alternatives. One example of this trend is interEMS, a nine-month-old startup based in San Jose, CA, and found on the Web at http://www.interEMS.com. The company's primary focus is to offer outsourcing of design and manufacturing services for small to medium-sized companies, using a Web platform to allow customers to communicate with suppliers around the globe. According to Gene Panger, medical sales director, interEMS acts as a general contractor, using its Web platform to connect customers to a network of more than 30 "world-class" suppliers. Although aimed at the broad electronics manufacturing market, interEMS is also focusing on specific vertical markets, one of which is medical manufacturing. Once a company has issued a request for proposal through the interEMS Web site and accepted a bid, the project is managed from start to finish through the site. To judge from a demonstration MD&DI editors experienced, setting up and using the Web interface is relatively simple. A key part of the system requires "plug-ins," or helper applications, to supplement the Web browser, including the viewers QuickTime, Cosmo Player, and Vdraft CADview, and the collaboration tool iNotebook. Once these free plug-ins are downloaded and installed— a process that took us about an hour— the browser is ready to interact with all the components of the Web site. Currently, the platform allows users to share comments on diagrams and blueprints, review CAD files in both 2-D and 3-D, view video clips, and exchange files of various formats, all on a real-time basis. Privileges for users can be appropriately defined for effective security and change control. According to Steven Mason, vice president of marketing, release 2.0 is coming soon, and will feature additional integrated applications, including engineering software, customer relationship management programs, and enterprise re- source planning tools, along with "a cleaner, more user-friendly interface." Mason describes the platform as being "close to plug-and-play." As set up now, interEMS customers pay suppliers for their services, but use the platform for free. Although a handful of large companies have licensed the Web platform for their own use, and interEMS is open to discussing licensing agreements, the company expects the majority of its business to come through its contract manufacturing approach.—MD&DI |
Many of the Web features suggested in this article can be found at http://www.StevensonsRocket.com, a noncommercial design communication Web site that is maintained by Bridge Design (San Francisco). The site is maintained as a service to the design community and does not accept payment from any of the software suppliers. Products and techniques are featured because the designers believe in them and in many cases use them regularly. The site has working samples as well as links to other sites of interest. |
Return to the MDDI June table of contents | Return to the MDDI home page
Copyright ©2000 Medical Device & Diagnostic Industry
About the Author(s)
You May Also Like